| 微信小程序使用Echarts | 您所在的位置:网站首页 › echart symbol 动态替换 › 微信小程序使用Echarts |
微信小程序使用Echarts
|
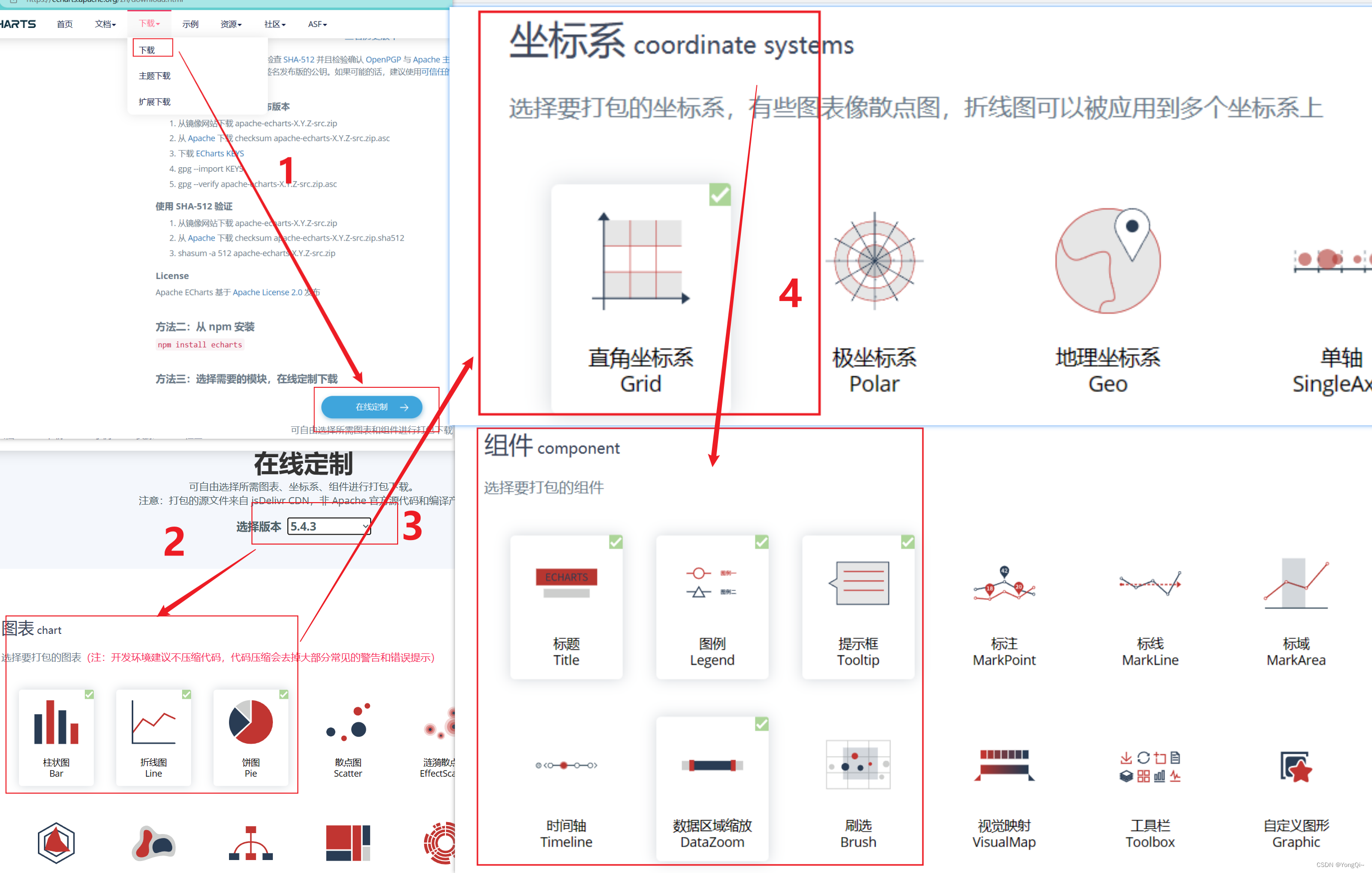
后端开发入坑全栈之 微信小程序 + Echarts图表 上需求,如下: Apache Echarts是一个基于JavaScript的开源可视化图表库,用于创建各种类型图表,常用图表类型有柱状图、折线图、饼状图、散点图等等。废话不多说,直接上干货!耶✌ 二、微信小程序中使用 Echarts 1、下载Echart-for-weixin项目echart-for-weixin 项目提供了一个小程序组件(ec-canvas),用这种方式可以方便地使用Echarts 将Echart-for-weixin项目的 ec-cancas组件 复制到你的小程序开发项目目录下,既然是组件,那我就放到pages外了,养成好习惯~ 考虑到小程序后期上线会对文件大小有限制,建议到官网进行 在线定制图形 按需下载相应的echarts图表、坐标系和组件  清缓存!!!(好家伙,一步到位,以上两种都是关闭过滤无依赖文件,以后遇到奇奇怪怪的报错问题都知道先怎么做了叭?直接给我清缓存,如果没用再去百度🤒)
4、在页面中使用Echarts图表
(1) 在页面json文件中引入ec-canvas组件 pages/test/test.json
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
(2) 在页面wxml文件中使用ec-canvas组件(图表组件标签内添加 force-use-old-canvas=“true” 避免上下滑动页面图表出现漂移) pages/test/test.wxml 清缓存!!!(好家伙,一步到位,以上两种都是关闭过滤无依赖文件,以后遇到奇奇怪怪的报错问题都知道先怎么做了叭?直接给我清缓存,如果没用再去百度🤒)
4、在页面中使用Echarts图表
(1) 在页面json文件中引入ec-canvas组件 pages/test/test.json
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
(2) 在页面wxml文件中使用ec-canvas组件(图表组件标签内添加 force-use-old-canvas=“true” 避免上下滑动页面图表出现漂移) pages/test/test.wxml
|
【本文地址】
公司简介
联系我们

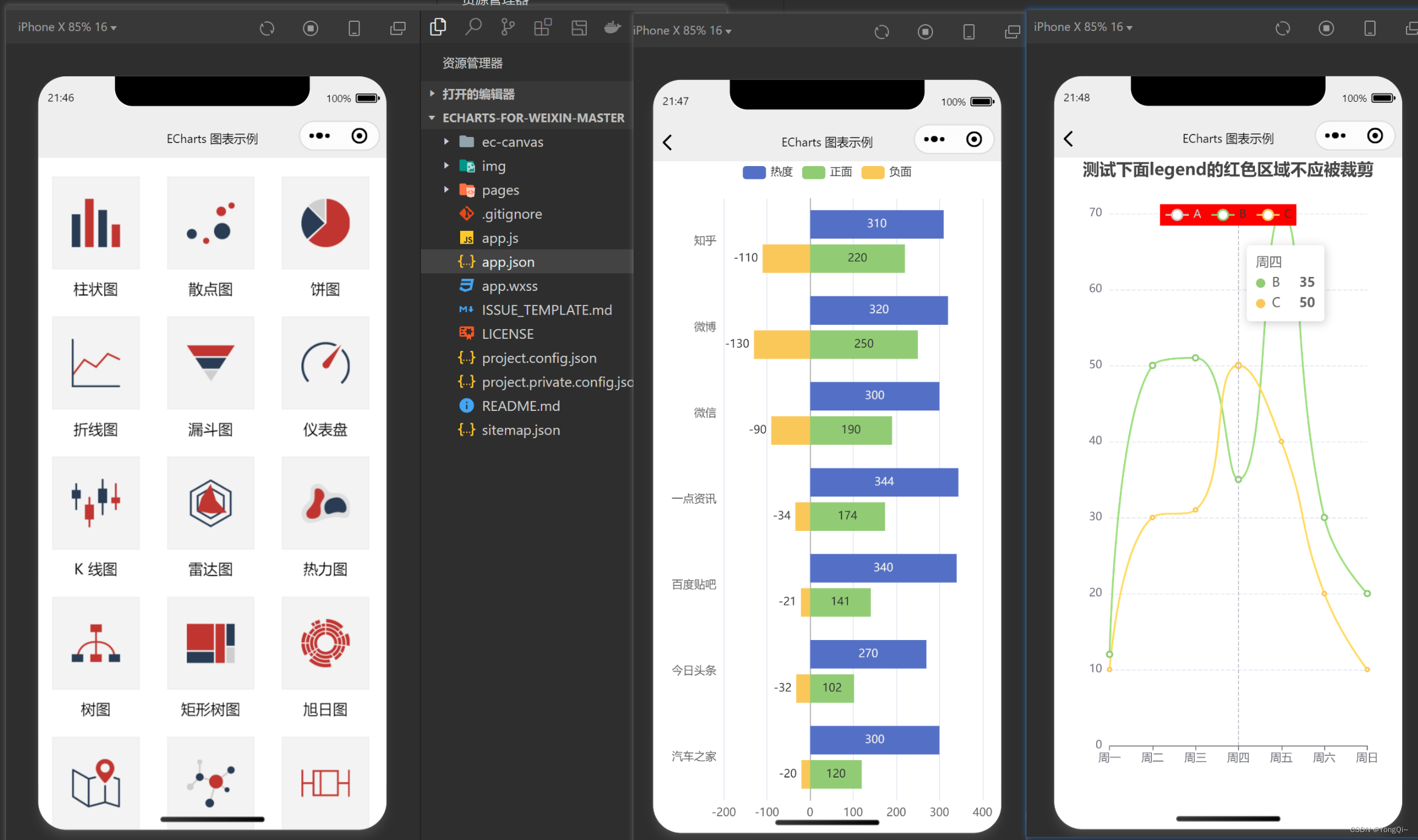
 解压下载下来的项目文件去小程序中打开效果如下:
解压下载下来的项目文件去小程序中打开效果如下: 

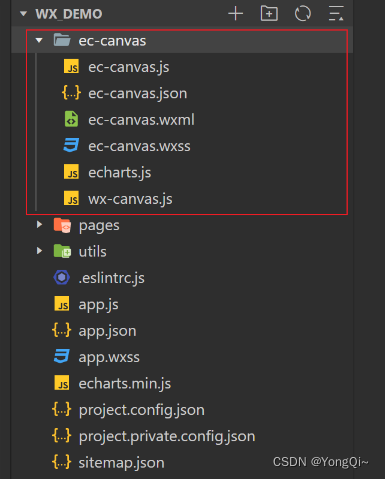
 将下载好生成的图表定制文件echarts.min.js重命名为echarts.js并替换掉项目组件ec-cancas中的echarts.js,启动项目…
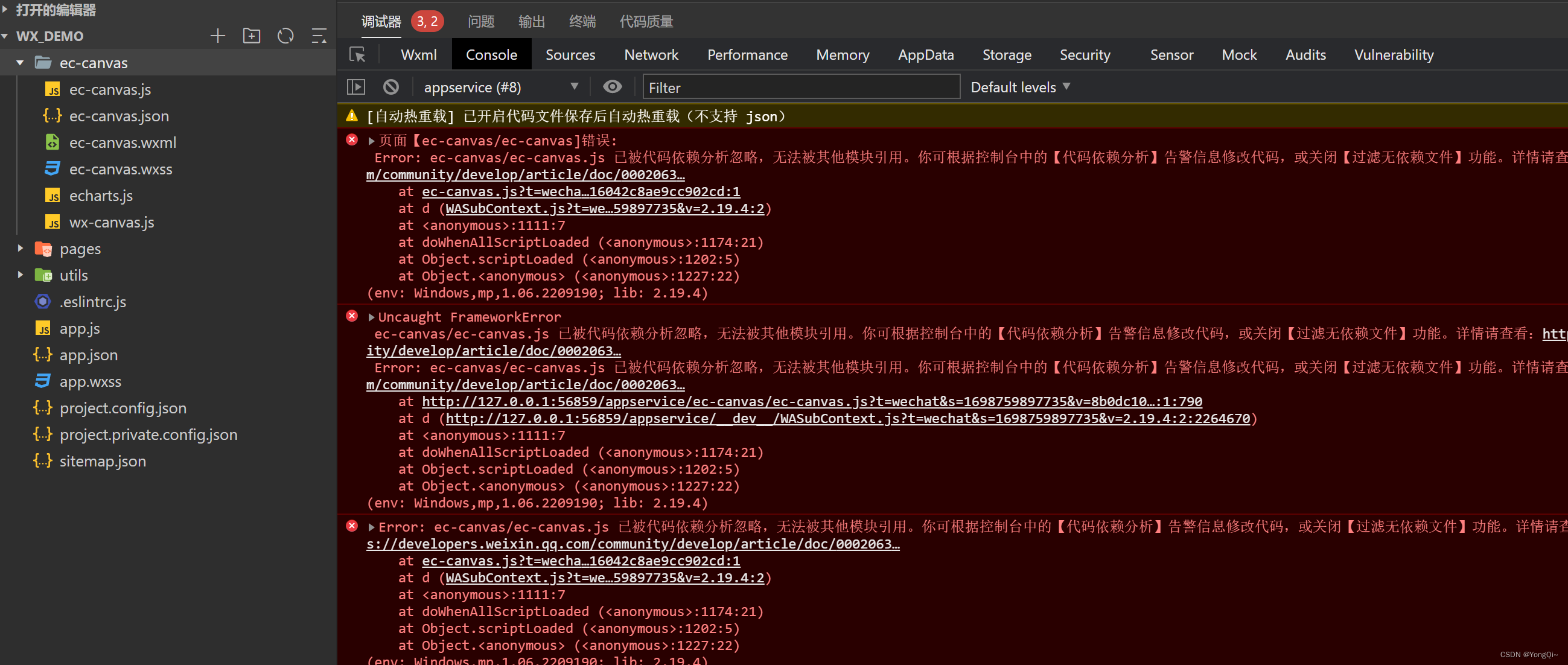
将下载好生成的图表定制文件echarts.min.js重命名为echarts.js并替换掉项目组件ec-cancas中的echarts.js,启动项目…  啊?报错了。。。刷新、编译都没用?别慌,我们来看看提示说 ec-canvas/ec-canvas.js 已被代码依赖分析忽略,无法被其他模块引用? 有3种解决方案:
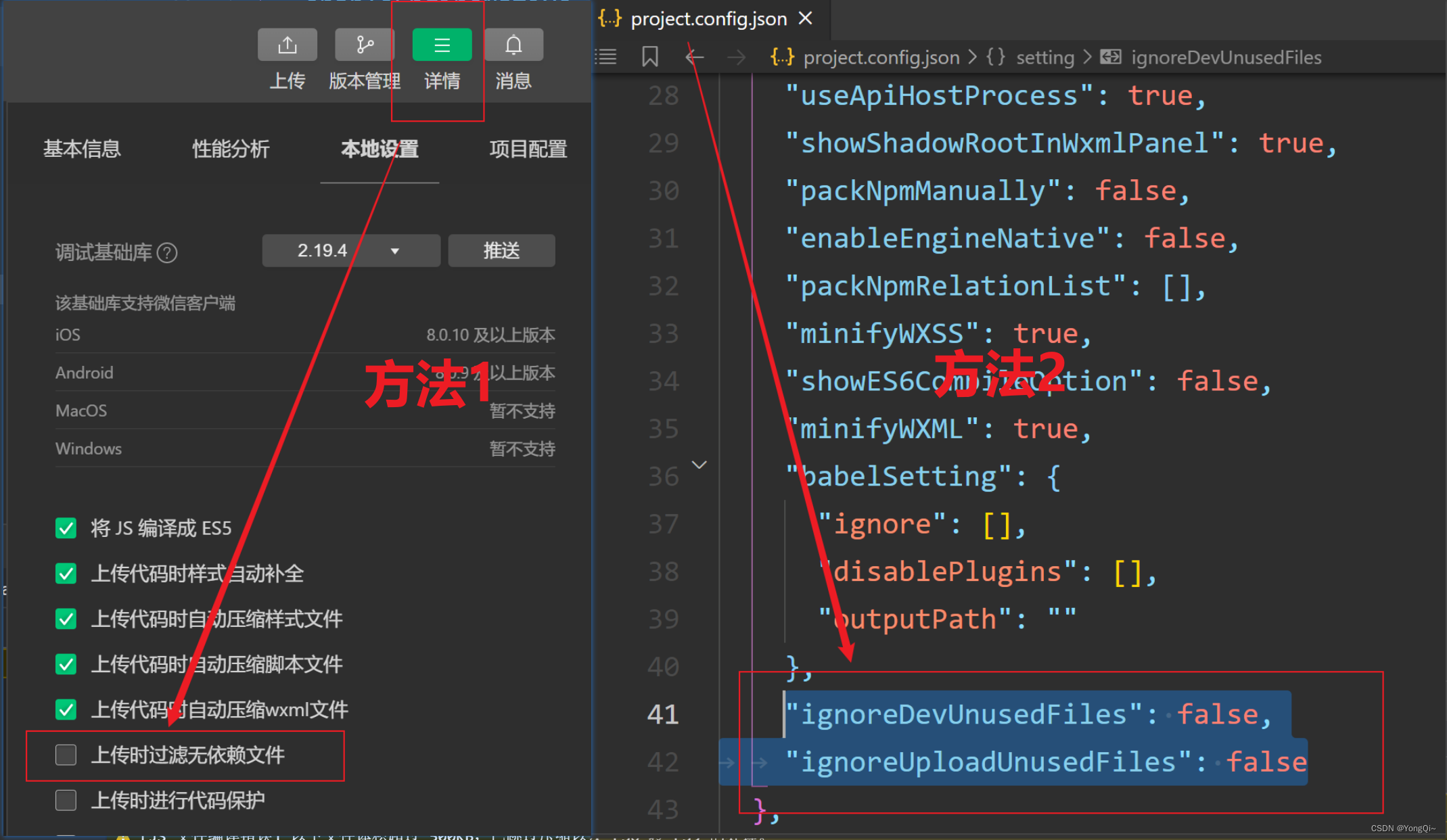
啊?报错了。。。刷新、编译都没用?别慌,我们来看看提示说 ec-canvas/ec-canvas.js 已被代码依赖分析忽略,无法被其他模块引用? 有3种解决方案: